



Notes:
Any new improvements which you’ll like to see in next build are welcome, please let us know what you want to be added.
Features:
- Responsive design, supporting most of mobile devices
- Font Awesome
- Integrated charts (using jQuery flot, sparklines and JustGage)
- Dynamic tables (using Tablesorter)
- Growl style notifications (using jGrowl)
- Datepicker and Colorpicker for bootstrap
- Calendar (using Fullcalendar)
- Form wizard (using formToWizard)
- Validated HTML5
- Extended accordion
- Sliders, Toggler
- WYSIWYG editor (using WYSIHTML5)
- Form validation (using parsley.js)
Changelog:
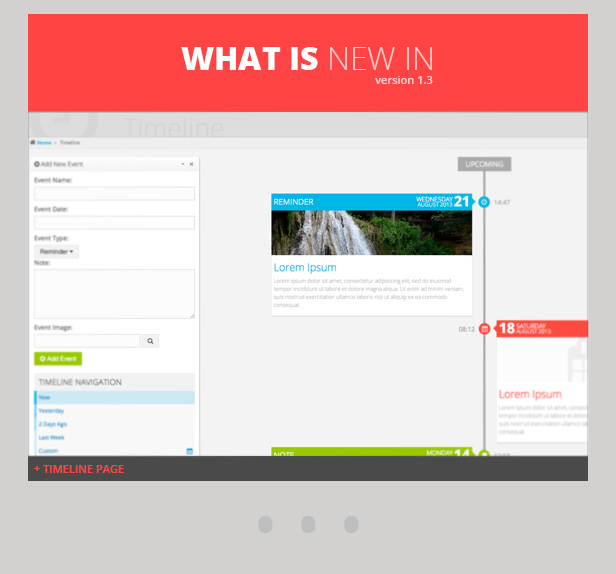
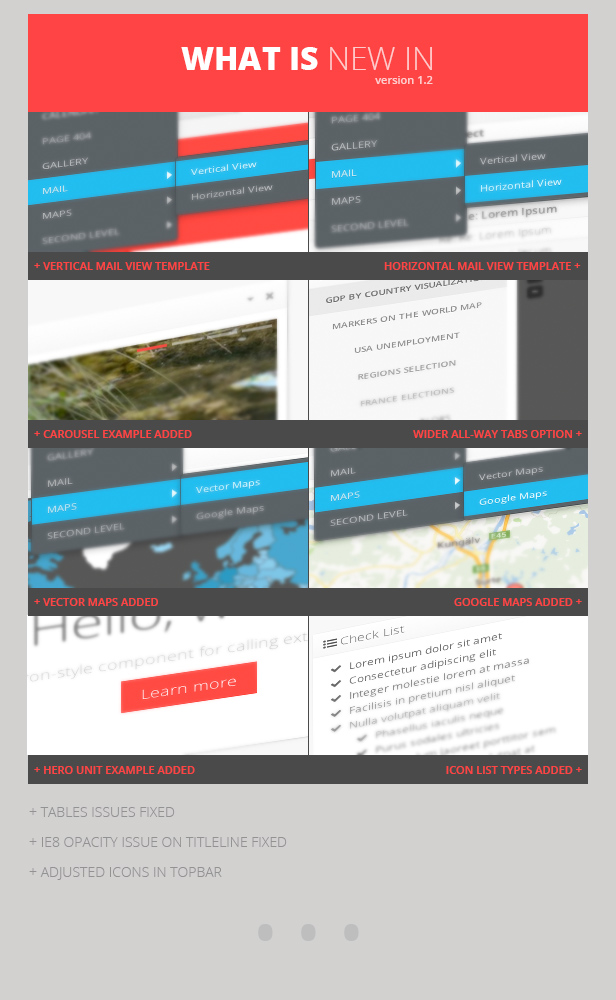
v. 1.3 (04.12.2013) - Fixed bug with validation in formWizard - Timeline addedv. 1.2 (05.08.2013) - Added "white-space: nowrap" to TitleLine heading - thekamarel.css row 740 - Mail page vertical - added jLayout plugin - Mail page horizontal - added jLayout plugin - Carousel implemented at widgets category - AllWay Tabs tweaks - added 200px width support to tabs by setting class '.w-200' - Vector Maps added - jvectormaps plugin - Google Maps added - jquery ui map plugin - Added hero-unit example to typography page - Added Check list and Cross list to typography page - Fixed issues on table page - Fixed opacity issue on TitleLine in IE8 - Top bar icons adjustedv. 1.1 (23.07.2013) - Added Typography page (under Interface) - thekamarel.css row 3456 - Added 3-level submenu example into "Example Pages" menu - Added All-way tabs to Widgets Category - css changes are made on row 1052 in thekamarel.css - Updated fontawesome to version 3.2.1 - thekamarel.css - Focused inputs border color changed to #bee147 - row 1627 (old color rgba(0,0,0,.4)) - MasterActions - removed jquery plugin for animating box shadow on hover - actually it use css3 transitions - row 982 in thekamarel.css - Improved tabs jquery actions - row 100 in thekamarel.js - Titleline heading layout changes (only one heading now) - Fixed problem with placing anything else than titleLineCharts on the right side of TitleLine, you must use class .titleLineOnRight (example on widgets page with search bar) - thekamarel.css row 737 - Minor changes of tablesorter css - theme.default.css row 19 - Fixed some bugs and js errors