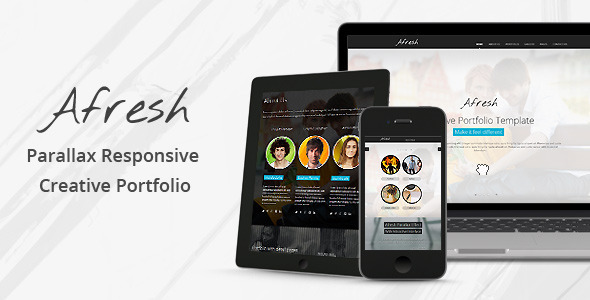
This Afresh – Parallax Responsive Creative PortfolioTemplate is suitable for creative portfolio and corporate base website. The popular effect parallax is implementing in this template.It looks great in Desktop, Tablet and Mobile device. Both one page and separate pages versions are available in download file in separate folder.
It’s very easy to change the template color by just editing a single color.css file.
Complete Help document is included
Features:
- Responsive design
- Parallax effect
- Set High and low resolution image for Desktop and Mobile device. so that Mobile devices will load low resolution version of images to gain performance as well as saves download time.
- One page and Separate pages Template are available in separate folder
- Contain 17 modules
- Flexible Portfolio and News page.
- Lazy-load for project images. The images are load only when the project display
- Full Screen gallery with text animation. Option to set High and low resolution image
- Isotope filterable gallery
- Three variation of Blog post. Open the separate page for single blog post
- Flexslider
- support video and YouTube. Option to set video cover image
- Ajax contact form
- Fancybox plug-in
- Easy to change the color
- PSD files included
Code Update
28 Jan 2014Chrome browser (Version 32.0.1700.76 m) have update on TouchEvent. please replace the below code in custom.min.js file
/* Find touch device */ try { isTouch = true; document.createEvent('TouchEvent'); } catch (e) { isTouch = false; } REPLACE TO
/* Find touch device */ if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { isTouch = true; }Updated:
16 FEB 2013 – Replace # tag to #! in url to make search engine friendlyFONT
In this template the google font (Open+Sans) is used for Menu, Ttile and some body text. The other text are Helvetica font family, ‘Lucida Sans Unicode’, ‘Lucida Grande’, Arial, sans-serif.
You can easily change the google font by linking the google font in custom.js file
Sources and Credits
skeleton – www.getskeleton.com
History – http://tkyk.github.com/jquery-history-plugin/
jQuery Parallax – http://www.ianlunn.co.uk/plugins/jquery-parallax/
jScrollPane – http://jscrollpane.kelvinluck.com/
Mouse wheel – http://brandonaaron.net/code/mousewheel/docs
Vegas – http://vegas.jaysalvat.com/
FancyBox - http://fancybox.net
isotope – http://isotope.metafizzy.co/
FlexSlider – http://www.woothemes.com/flexslider/
tipsy (tool tip) - http://tooltipsy.com/
About preview images:
All images are purchased and licensed from http://depositphotos.com/
The preview images doesn’t included in purchase download file.
If you have any questions about this file contact me through my profile page.