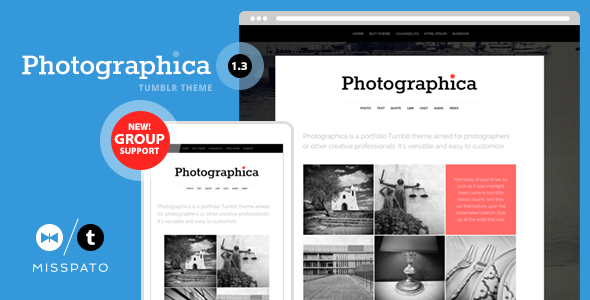
Current Version: 1.3 (View Changelog)

Photographica is a portfolio Tumblr theme aimed for photographers and other creative professionals. It’s versatile and easy to customize.





- Homepage/Tag list with thumbnails
- Responsive web design / mobile ready
- All post types
- Support for Group posting
- Search
- Custom colors
- Google WebFonts
- Disqus Comments
- Localization
- Logo as an image
- Two navigation areas (primary and secondary) for tags and pages
- Support for Audio / Video Thumbnails (when available)
- Photosets Layouts (as option)
- Lightbox support (full screen zoom)
- Pages and Ask form supported
- Customizable navigation (based on tags)
- Google Analytics ready
- Hook for footer code
- Social sharing: Facebook, Twitter, Google+ and Pinterest
- Social Network links: Behance, Creative Commons, Dribbble, Facebook, Flickr, Google, Instagram, LinkedIn, Picasa, Pinterest, Tumblr and Twitter.
- Support for Submit and Ask
- Continuous support and updates with new features


- JQuery Library
- FitVids.js – A lightweight, easy-to-use jQuery plugin for fluid width video embeds.
- Photoset Grid – jQuery plugin to arrange images into a flexible grid by Jonathan Moore – Style Hatch.
- JQuery Fullsizable – jQuery plugin to take full available browser space for image viewing.
- HTML5Shiv (HTML5 IE enabling script) by Remy Sharp
- ie7-js (A JavaScript library to make MSIE behave like a standards-compliant browser) by Dean Edwards
- Script to display or hide content in the homepage / Toggle Nav button by Nelson Martins
- Fontello – icon fonts generator
- Disqus
- Google Analytics
- CSS Reset by Eric Meyer
- Normalize.css by Nicolas Gallagher
- Raleway font by Matt McInerney / Pablo Impallari and Rodrigo Fuenzalida | Google WebFonts
- All photos and illustrations on the demo site by Patricia Carvalho

v.1.3 (March 13, 2014):
- Added: 2 extra Nav Tags (total of 9).
- Added: Group posting compatibility (optional).
- Added: Support for images tagged ‘instagram’ be in real size.
- Added: Option to swap primary / secondary navigation.
- Added: Option to place secondary navigation on footer.
- Added: Option to reverse pagination.
- Added: Submit link on top nav (optional).
- Added: Audio (cover) Thumbnails.
- Added: Video (image) Thumbnails.
- Added: Footer Code text field (optional).
- Fixed: Minor tweaks in the smaller screen view.
- Fixed: Tags spacing.
- Updated: Photoset is now using the responsive code.
- Updated: FitVids to version 1.1.
v.1.2 (June 18, 2013):
- Added: Answer Post type.
- Added: Option for logo font size.
- Added: Option for body text font family and size.
- Added: Option for titles colors.
- Fixed: Option for font family and color for text and headings.
- Changed: Article meta info above Disqus comments.
v.1.1 (June 6, 2013):
- Added: Disqus Comments (optional).
- Added: Smaller images on content pages (optional).
- Added: Option to center tagline.
- Added: New Like / Reblog buttons.
- Fixed: Tumblr original photoset layout fixed (optional).
- Fixed: CSS Share bar (text alignment).
- Fixed: Logo (text version) spacing in mobile version.
- Fixed: FitVids include (removed wrapper).
- Fixed: Remove underline from logo.
v.1.0 (April 22, 2013):
- Release of this theme.

Please send me any questions that you have or any bugs you find (or any feature that you would like to see added) – to support@themelantic.com. I will be happy to help and would be very useful to keep this theme updated, improved and bug-free.