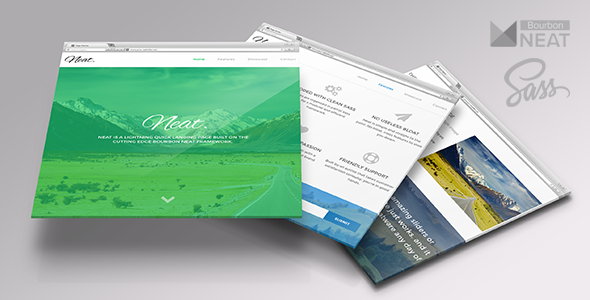
Neat is a lightweight HTML5 Template built with Sass and the Bourbon Neat framework.
Includes a Gulp dev environement that sets up BrowserSync live-reload and multi device synchronised preview!




A clean, super fast loading HTML template built with modular Sass files, for quick and easy customisation. Each section is styled in a different partial Sass file, which are then compiled together into one unique CSS stylesheet that loads in the browser.
NEW in v1.1: blog archive + 6 single post format templates + posts carousel.
Template Features
- Built with Sass, Bourbon Neat & Bitters
- Smooth Scrolling One-Page Design
- Stellar.js Multiple Parallax Backgrounds
- Blog templates: post teasers, archive page and 6 post formats
- Responsive, Touch-Enabled Content Slider
- Working AJAX Contact Form & Newsletter Signup
What They Say About This Template

Please Note: The images used in the template preview are demo images only and are not included in the download files.
Neat comes in 4 default color schemes, but you can easily change the highlight color to anything you like!

Credits
The following items used in this template deserve credit:
FRONT-END FRAMEWORK
- Bourbon Neat – http://neat.bourbon.io
SCRIPTS
- jQuery Library – http://www.jquery.com
- StellarJS – http://markdalgleish.com/projects/stellar.js
- Owl Carousel 2 – http://www.owlcarousel.owlgraphic.com/
- Ajax Contact Form: Bit Repository – http://www.bitrepository.com/
FONTS
- Montserrat – Google WebFont – http://www.google.com/fonts/specimen/Montserrat
ICONS
- Font Awesome – http://fontawesome.io
VERSION UPDATES
v1.2.1 – 5 September 2014
- Improved: image background overlay
- Fixed: blog carousel layout issue on mobile devices
v1.2 – 4 September 2014
- Fixed: blog archive layout issue
- Fixed: minor CSS issues
- Renamed: ‘assets’ folder is now called ‘bourbon-neat’
v1.1 – 26 August 2014
- NEW: blog archive temlpate
- NEW: 6 post formats (standard, image, gallery, audio, video, quote)
- NEW: latest posts carousel section in homepage
- Update: upgraded to Owl Carousel version 2
v1.0 – 23 August 2014
- Initial release